Designing your blog is very important as it improves the appearance of your blog. Most of blogging platforms like blogger allow users to customise and design their blogs whenever they want using HTML, JavaScript and CSS codes. In this article you are going to learn on how to resize post images on blogger by using a CSS code. This code will make all post images at home page be in the same size.
How to resize post images on Blogger
1. Log in to blogger and select a blog you want to make changes.
2. Click on "theme".
3. Click on "Customize".
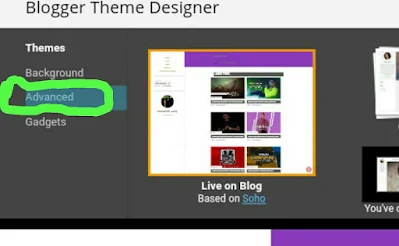
4. Click on "Advanced".
5. Click on "Add CSS".
6. Paste the following CSS code in the box
.post- body img {height: 640px !imwidth: auto !importa}
You can adjust height by changing "640px".
You can also use this CSS code to resize images in other widgets too. To do so, remove ".post- body" from the code above then replace it with "#" following with an Id of the widget you want to resize images.
For example: If the widget Id is "HTML3" the CSS code will be,
#HTML3 img {height: 640px !imwidth: auto !importa}
You might also like;