Blogger is one of best blogging platforms. Most of people prefer it because creating a blogger blog is free and easy. Furthermore, with blogger blog you can apply for AdSense without a custom domain.

But some of gadgets like Attribution gadget you can neither remove nor disable them.
This post is going to share some tricks for removing the Attribution gadget (Powered by Blogger) in your blog.
There are two ways you can use to remove a "Powered by Blogger" your blog as elaborated below.
Method 1: Removing Attribution gadget by enabling a remove option.
Method 2: Hiding Attribution gadget by using CSS.
1. Removing Attribution gadget by enabling a remove option.
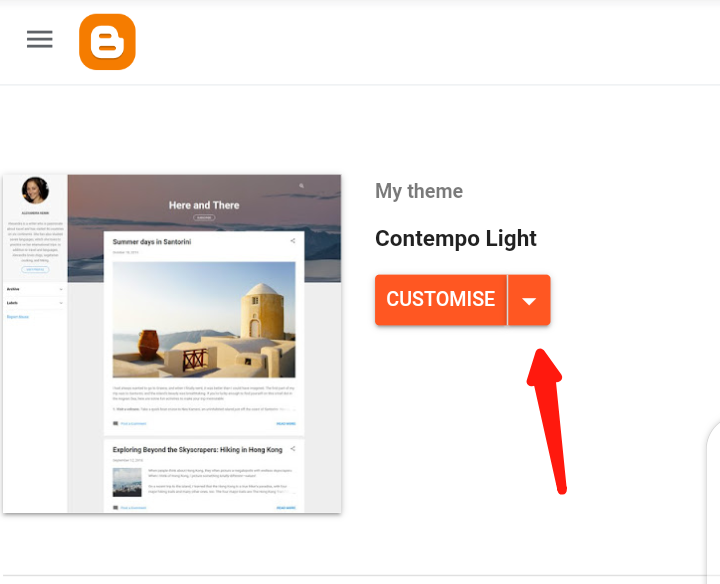
Step 2: Click a dropdown arrow near a CUSTOMISE button.
Step 3: Click on "Edit HTML".
Step 4: Search for Attribution1.
You can search it by pressing Ctrl + F then type Attribution1 in a search box that appears above HTML editor then click enter.
Or you can search it by clicking on "Jump to widget" then select "Attribution1" from the list.
Step 5: Look for showaddelement=’false’ (which is located before Attrbution1) then change it to showaddelement=’true’ then change locked=’true’ (which is located after Atribution1) to locked=‘false’.
Before editing the line looks like;
After editing the line must look like;
Step 6: Click Save button.
Step 7: Click on Layout.
Step 8: Click pencil icon on the Attribution gadget.
Step 9: Click REMOVE then click OK.
Step 10: Click Save button at the bottom of the gadgets.
2. Hiding Attribution gadget by using CSS.
This method doesn't remove the Attribution gadget but hides it from appearing on your blog.
Step 1: Go to Theme and click CUSTOMISE.
Step 2: Click Advanced.
Step 3: Click a dropdown arrow and select Add CSS.
Step 4: Paste this code #Attribution1{display:none;}
Step 5: Click save button at the bottom.
You can also read: